1. SwiftUI 기본을 공부해보자. (1)
by 사슴비행기
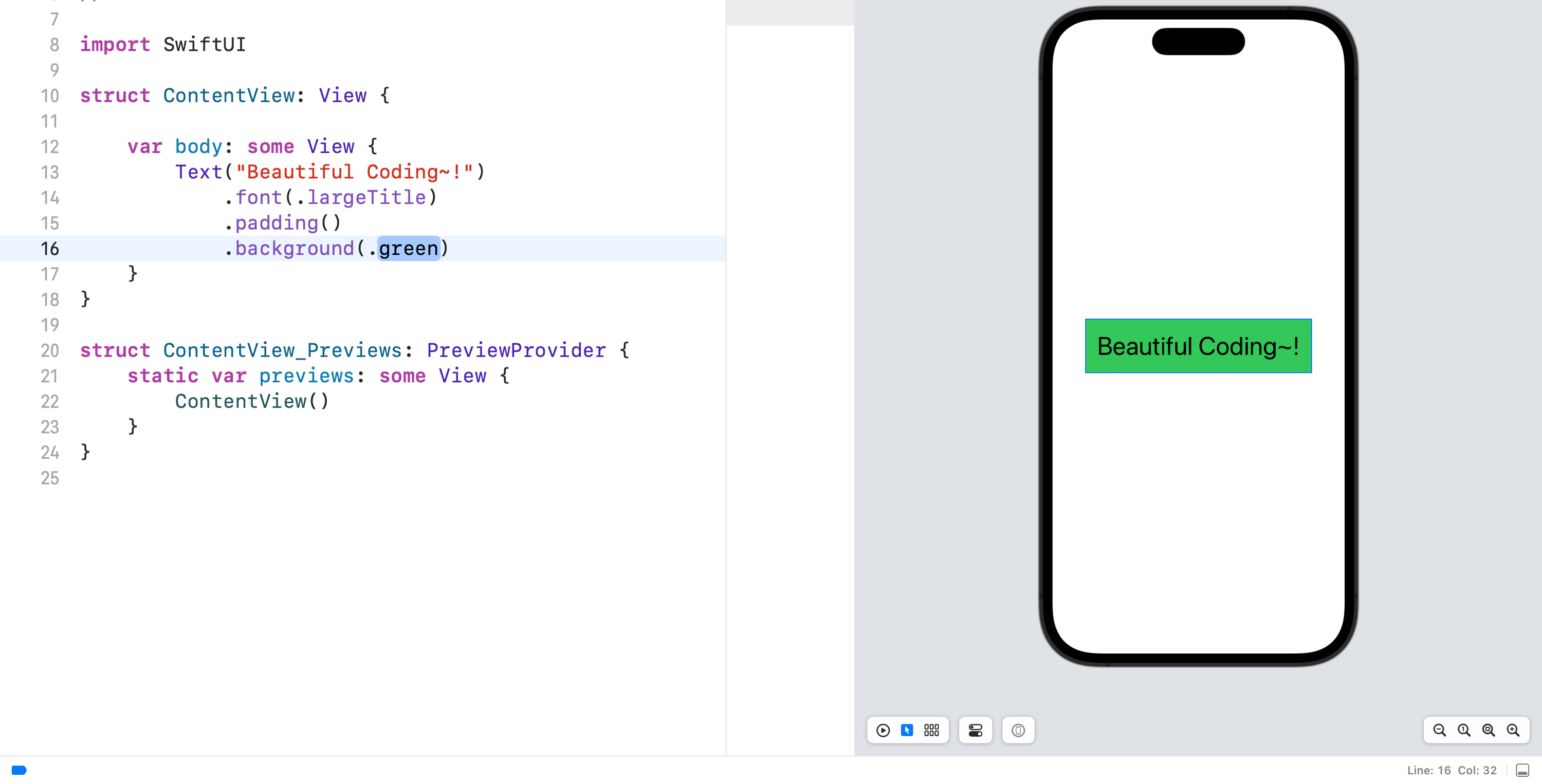
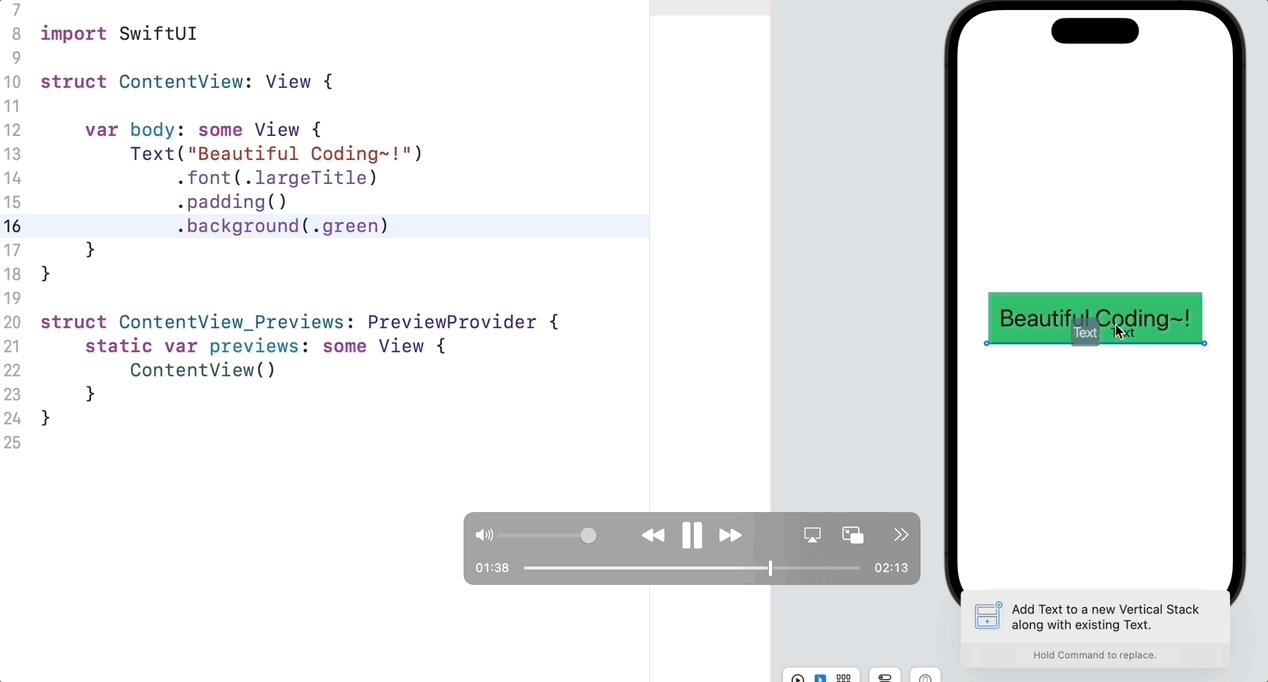
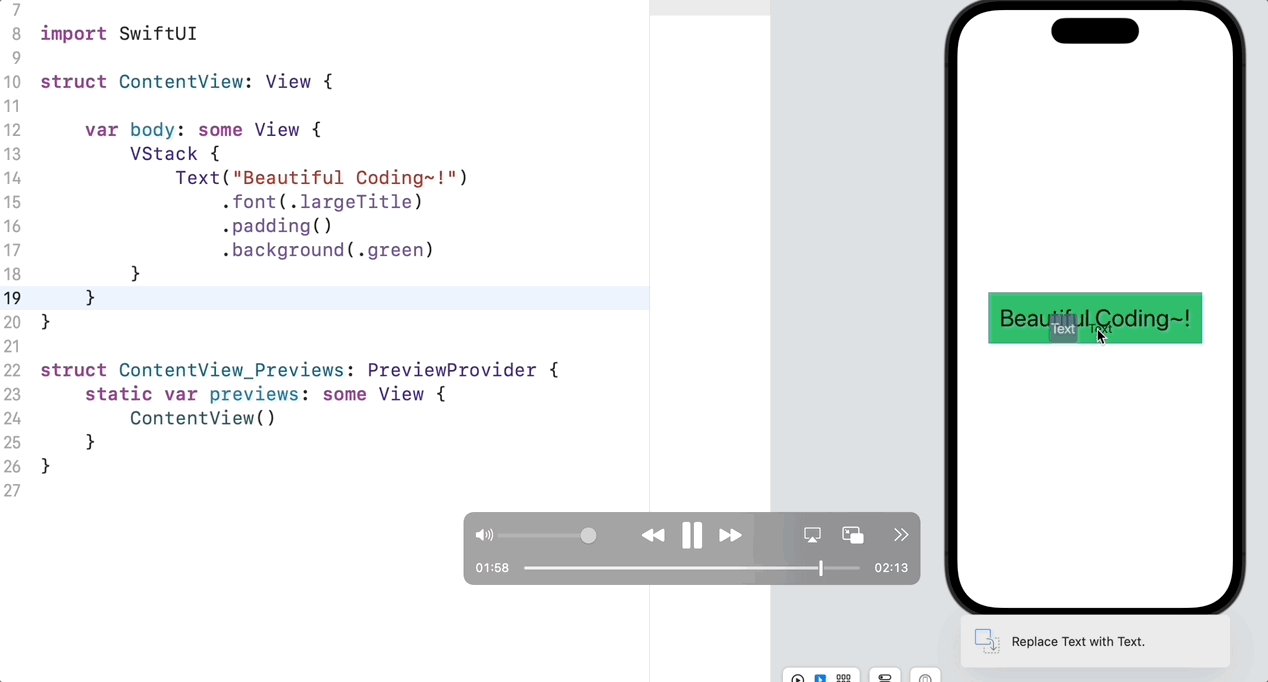
* 속성(위에서 font, padding, background 같은 것)을 modifier라 한다.
==> text에 modifier를 추가한다. = text에 속성을 추가한다.
* 오른쪽에 프리뷰가 보인다. Xcode가 버전업 되면서 웬만하면 자동으로 잘 자동으로 보여주지만, 가끔 정신을 못 차리면 단축키로 새로고침해주자.
==> cmd + opt + p

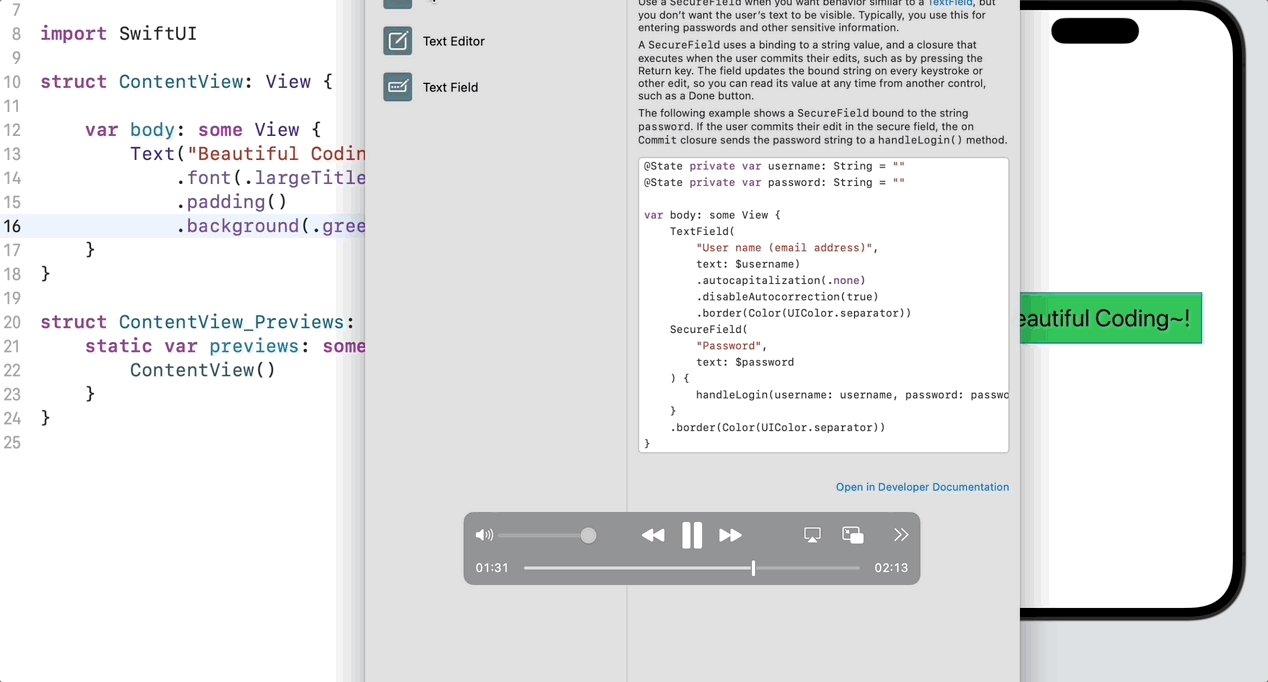
* 라이브러리에서 view 및 속성을 끌어와서 추가할 수 있다.
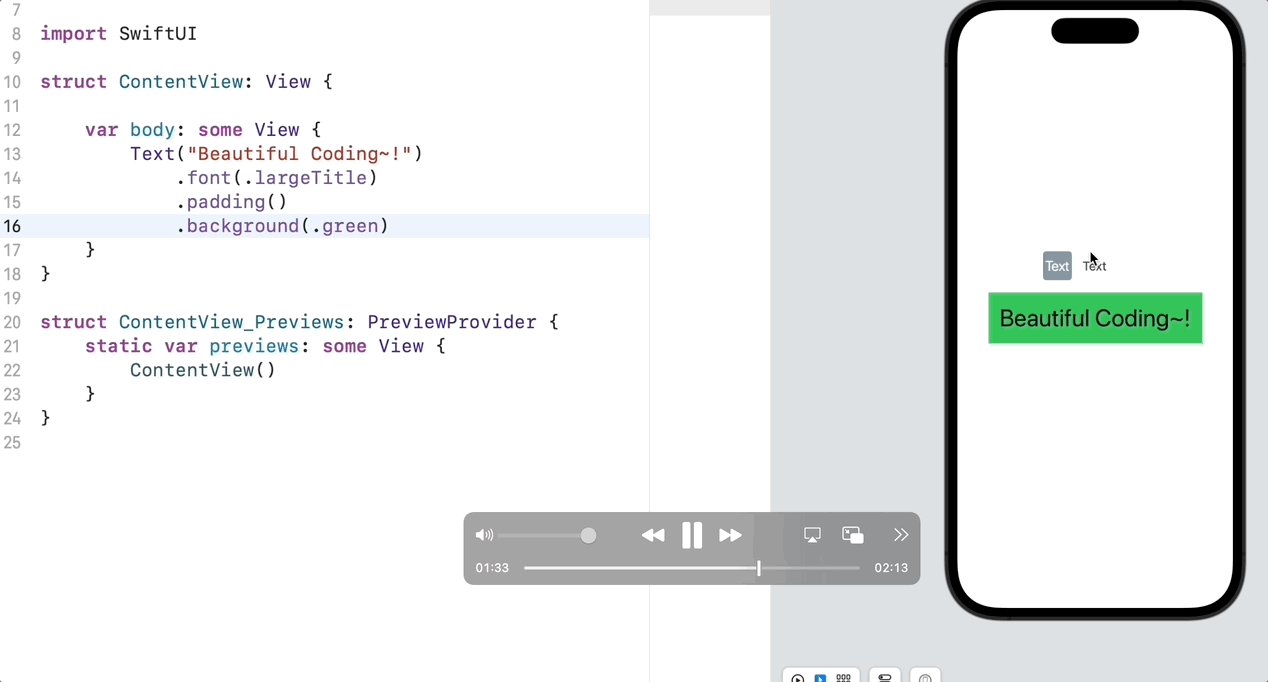
* 코드에 추가해도 되고 오른쪽 프리뷰에 추가할 수도 있다.
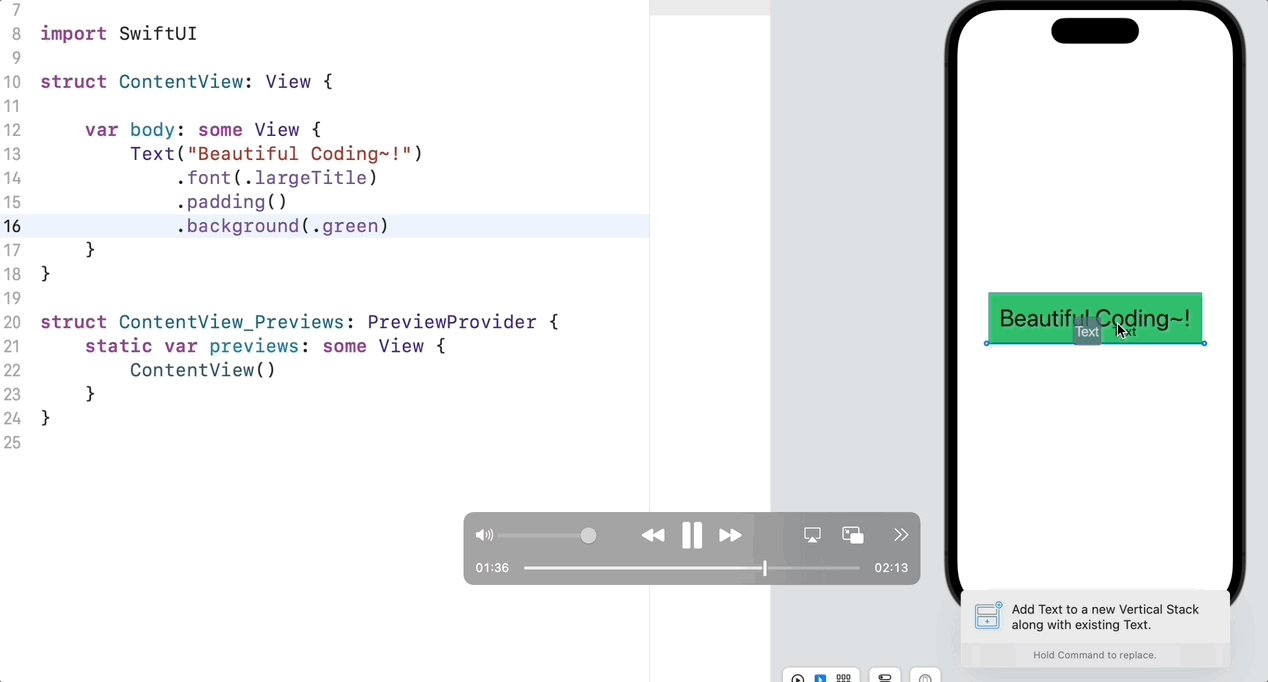
* body안에 Text가 있는 상태에서 프리뷰에 새로운 view를 추가하려고 하면 "Add Text to a new Vertical Stack along with existing Text."라는 문구만 나온다. "기존 텍스트와 함께 새로운 수직 스택에 텍스트를 추가하세요."라는 뜻인데, 기존 Text와는 다른 Vertical Stack에 추가한다는 말인듯하다.

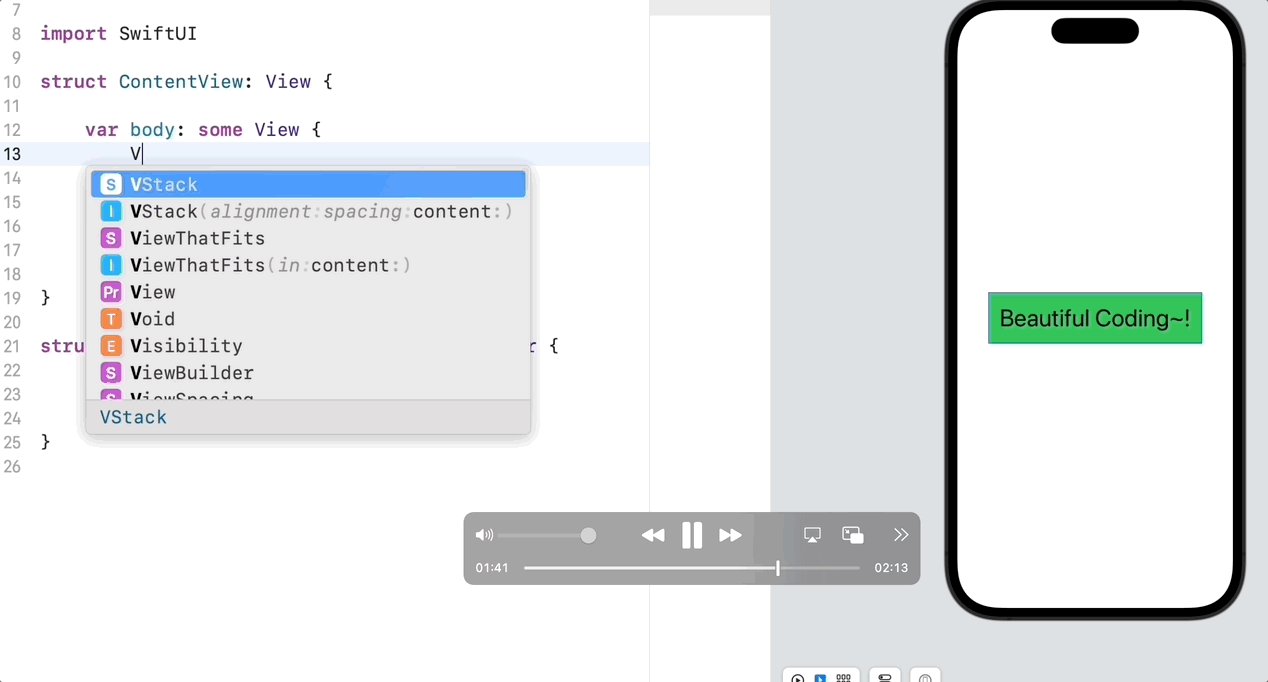
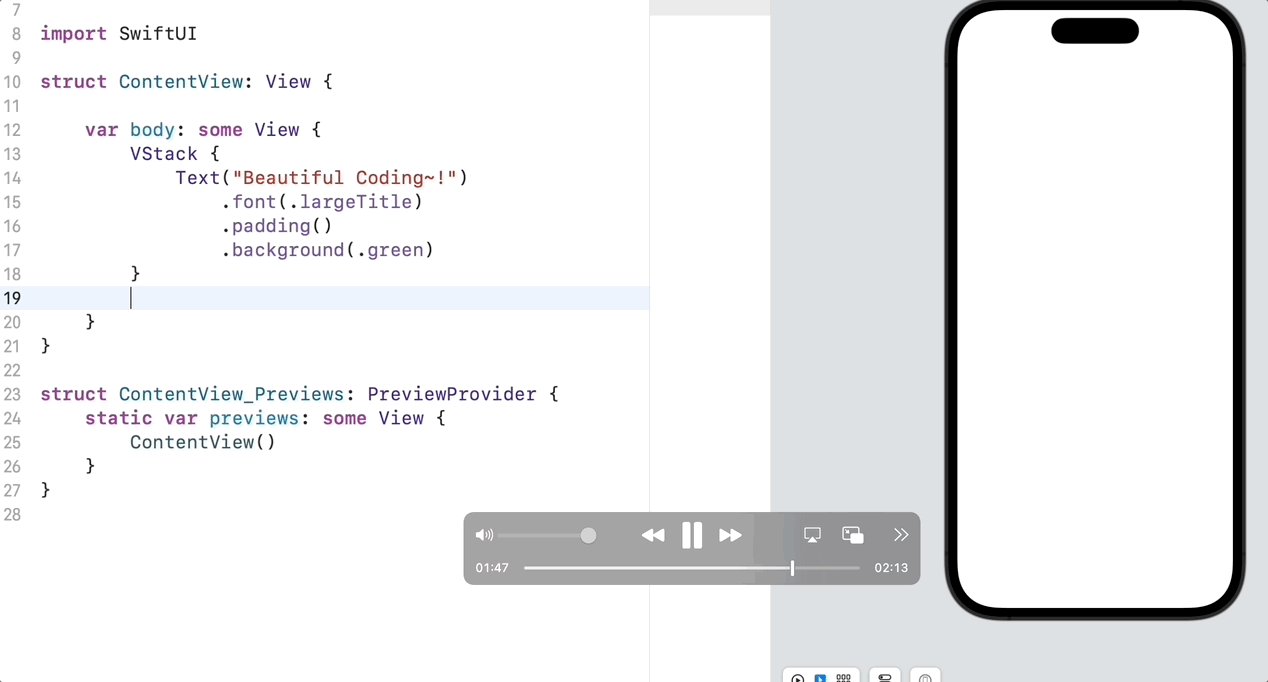
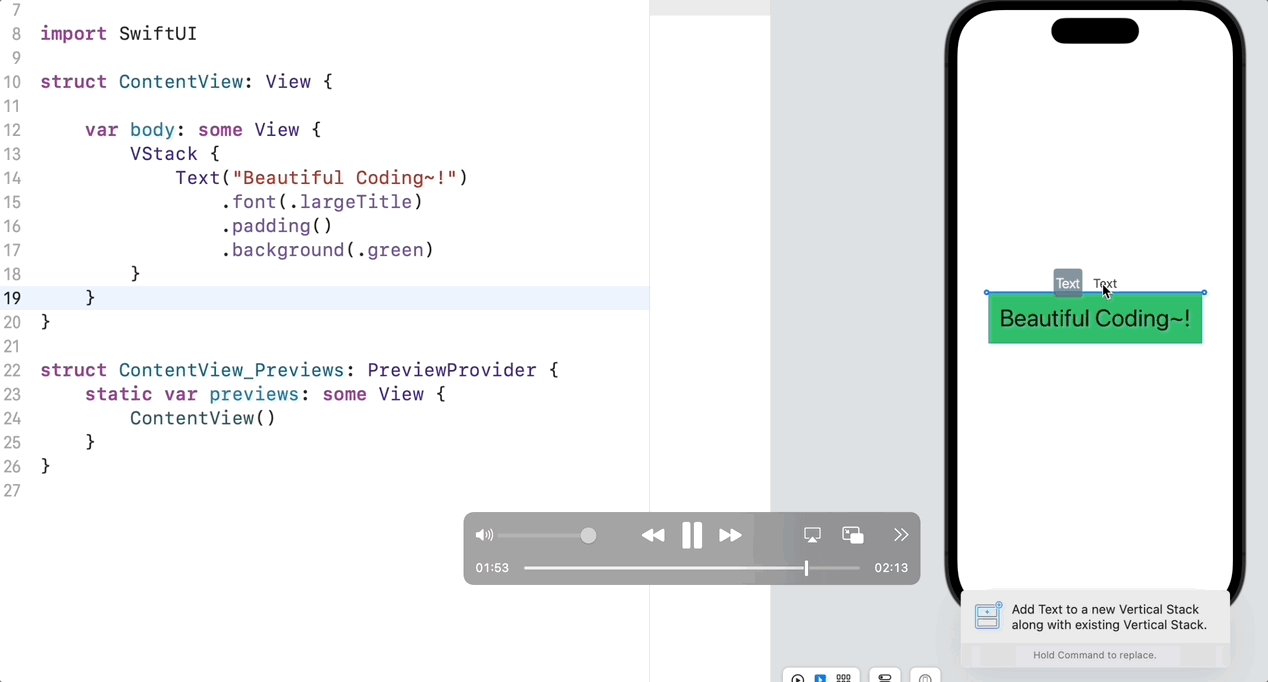
* 기존 Text를 VStack{}으로 감싸주면 추가 문구가 달라진다.
- 새로운 VStack을 만들어서 추가할 건지
- 기존 Text(View)가 있는 VStack에서 추가할 건지
- 기존 Text(View)에 대치할 건지
셋 중에 선택할 수 있다.
import SwiftUI
struct ContentView: View {
//배경색 이름
@State private var backgroundColorName: String = "Green"
//배경색
@State private var backgroundColor: Color = .green
var body: some View {
VStack {
Text("Beautiful Coding~!")
.font(.largeTitle)
.padding()
.background(backgroundColor)
//배경색 이름을 표시한다.
Text("\(backgroundColorName)")
Button("Change Color") {
//배경색과 배경색 이름을 토글한다.
if backgroundColorName == "Green" {
backgroundColorName = "Yellow"
backgroundColor = .yellow
} else {
backgroundColorName = "Green"
backgroundColor = .green
}
}
.padding()
.background(.gray)
.foregroundColor(.white)
.bold()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
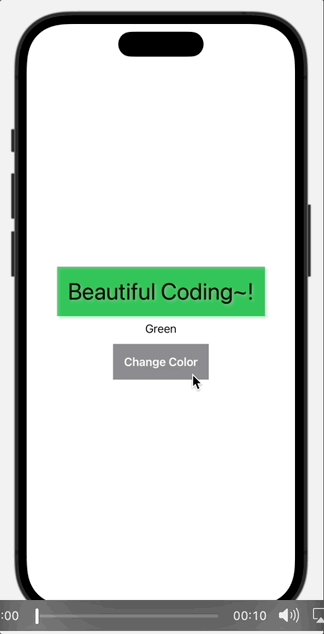
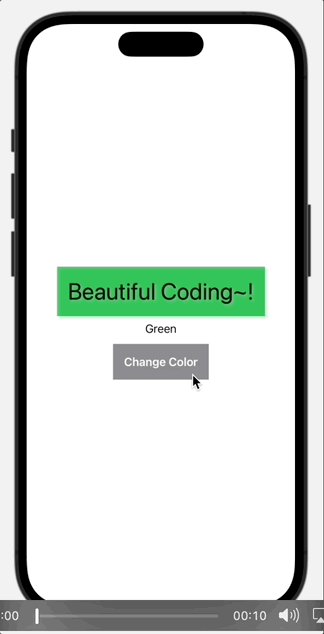
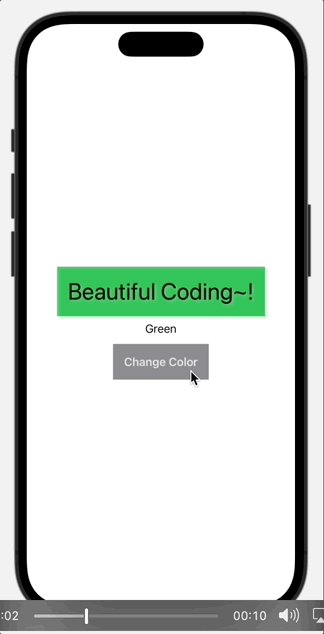
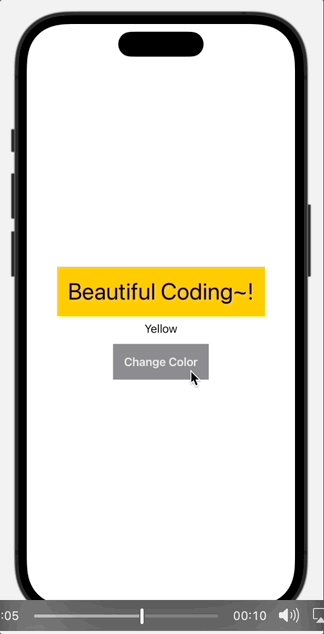
* 위에는 기존 Text의 배경색의 이름을 표시하고, 버튼을 누르면 실제 배경색과 표시되어 있는 배경색 이름을 변경하는 코드다.
이렇게 코드를 입력하고 실행하면 오른쪽(프리뷰)에서 결과를 볼 수 있다.
결과 ↓

'SwiftUI > study' 카테고리의 다른 글
| [SwiftUI] @main 특성과, AppDelegate 만드는 방법 (0) | 2023.07.03 |
|---|
블로그의 정보
Beautiful Coding
사슴비행기